在当今的数字化时代,一个网站或应用程序的“首页页面”不仅是其门面担当,更是用户与品牌之间初次接触的桥梁,它不仅承载着展示品牌形象、传达价值主张、提供导航指引等重要功能,还必须具备高度的吸引力和易用性,以在几秒钟内抓住用户的注意力并激发其探索欲望,首页页面的设计、功能布局以及用户体验成为了衡量一个网站或应用成功与否的关键因素。
设计:视觉与创意的双重奏
简洁而不失吸引力
在信息爆炸的时代,用户对于首页的第一印象至关重要,设计上应遵循“少即是多”的原则,通过精简的布局和清晰的信息层次,让用户一眼就能抓住重点,色彩搭配上,应选用与品牌形象相符且能引起用户共鸣的颜色,避免过于花哨或杂乱无章的视觉效果,苹果公司的官网首页就以其简洁大方的设计风格和极简的色彩搭配,成功塑造了其高端、科技的品牌形象。
响应式设计
随着移动互联网的普及,首页页面必须具备良好的响应式设计能力,确保在不同设备(如手机、平板、电脑)上都能呈现出最佳的浏览体验,这要求设计师在布局时考虑到不同屏幕尺寸和分辨率的适应性,保证内容在各种设备上都能正确显示且操作便捷。
视觉焦点
每个首页都应有一个明确的视觉焦点,这可以是产品图片、视频、动画或是一个引人入胜的故事,通过精心设计的视觉元素,可以迅速吸引用户的注意力并激发其好奇心,促使他们进一步探索,特斯拉官网首页通过展示其最新车型的动态图片和简洁的产品介绍,成功营造了科技与未来感并存的氛围。
功能:实用与便捷的双重保障
导航清晰
一个优秀的首页页面必须拥有清晰且直观的导航系统,使用户能够轻松找到他们需要的信息或功能,导航菜单应简洁明了,避免过多的层级和复杂的链接结构,可以通过面包屑导航、下拉菜单等辅助手段,帮助用户更好地理解当前位置和路径选择。
搜索功能 丰富或产品种类繁多的网站,一个高效且易用的搜索功能是必不可少的,它能让用户在短时间内找到所需信息,提升用户体验和满意度,搜索框应放置在显眼位置,并支持关键词搜索、高级搜索等多种方式,同时提供搜索建议和历史记录功能,进一步优化搜索体验。
行动号召(CTA)按钮
行动号召按钮是引导用户采取特定行动(如注册、购买、下载等)的关键元素,它们应设计得醒目且易于识别,通过明确的文字描述和吸引人的视觉效果,激发用户的点击欲望,CTA按钮的位置和数量应经过精心考量,避免过多干扰用户浏览的注意力。
用户体验:从细节到整体的全面优化
加载速度
在移动互联网时代,页面的加载速度直接影响到用户的留存率和满意度,优化图片大小、减少HTTP请求、使用CDN等技术手段可以有效提升加载速度,一个快速响应的首页页面能显著提升用户体验,减少用户的等待时间和流失率。
交互体验
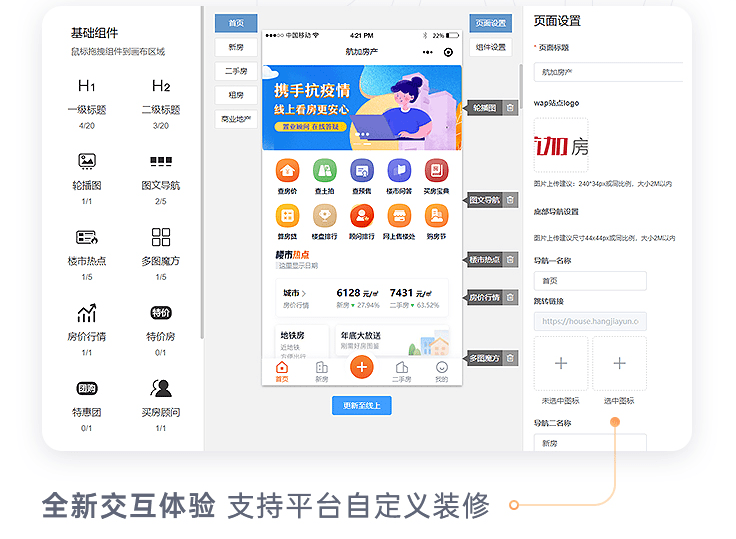
良好的交互体验是提升用户粘性的关键,通过流畅的动画效果、直观的操作反馈、以及符合用户习惯的操作流程,可以增强用户的参与感和满意度,通过微妙的动画效果提示用户操作结果或下一步行动方向,可以大大提升操作的便捷性和直观性。
用户反馈与支持
一个好的首页页面还应提供便捷的用户反馈渠道和全面的帮助文档或支持信息,这不仅能及时解决用户在使用过程中遇到的问题,还能收集用户的意见和建议,为后续的优化和改进提供宝贵的数据支持,设置在线客服、常见问题解答(FAQ)、联系我们等页面元素,可以大大提升用户的满意度和忠诚度。
案例分析:成功与不足的双重反思
成功案例:亚马逊首页
亚马逊作为全球知名的电商平台,其首页设计堪称经典,其简洁明了的布局让用户能够快速找到想要购买的商品类别;通过智能推荐系统(如“为您推荐”栏目),精准地推送用户可能感兴趣的商品;清晰的导航菜单和搜索功能让用户能够轻松地在不同商品之间切换和查找;醒目的行动号召按钮(如“立即购买”)有效引导用户完成购买流程,这些设计元素共同构成了亚马逊首页的高效与便捷性,极大地提升了用户体验和转化率。








 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...